UiPath Studio Webは、2023年6月末に正式リリースされたばかりのUiPath社第三の開発ツールです。
存在は知っているものの、
「今までの開発ツールとどう違うの?」
「慣れているStudioやStudioXじゃダメなの?」
と感じている方が多いのではないでしょうか?
実は、Studio Webは初めての人でも5分でロボットを開発できてしまう、
非常に扱いやすいツールです。
一方で、Studio・StudioXに似た操作感で開発することができるため、
これらに慣れている方にとっても十分扱いやすいツールといえます。
Studio・StudioXに慣れている方も、ロボットを開発したことがない方も、
この記事を見ながらStudio Webに触れてみてください。
Studio Webとは?
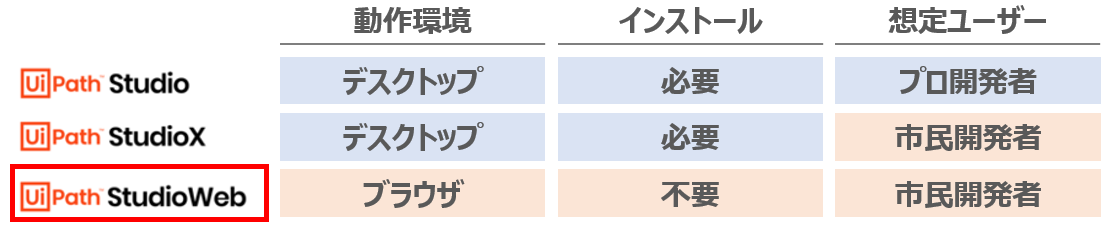
UiPath Studio Webとは、ブラウザで動作する最新のRPA開発ツールです。
他の開発ツールとの違いは、次のようになっています。

- インストール不要で、ブラウザで即起動できる
- テンプレートが用意されており、初心者でもすぐにロボットを開発できる
ということで、初めての人でも今からすぐにロボットを開発できます。
また、ブラウザ上で動作するため、Office365・Gsuite(Gmail等)・Salesforce・Slackといった、クラウド上で動作するアプリの自動化向けのツールになります。
社内で自動化を推進する中、
「自動化というものがどのようなものかイメージがつかない社員もいる」
という課題を抱える企業も多いのではないでしょうか。
Studio Webのテンプレートを使った開発を少しするだけでも、
自動化のイメージが膨らませることができます。
そのため、社内で自動化を共通言語化するためにも、
ぜひ普段RPAに触れたことのない方も触れてみることをオススメします。
Studio Webの強み
テンプレートを使用し、5分でロボットを作れる
テンプレートを使用すると、自身のアカウントと連携し簡単な設定をするだけで自動化ができてしまいます。
3章では、一例として、Gmailで受信した添付メールをGoogleドライブ上のフォルダへ保存するアクティビティを使用してみます。
ぜひ試してみて下さい。
複数人で共同開発できる
Studio Webは、同じ組織内の方にロボットを共有することで、簡単に共同開発を実現することができます。
また、StudioやStudioXと互換性も持っており、StudioやStudioXにダウンロードして開発することができます。
これは、普段StudioやStudioXで開発している方にとってとてもうれしい機能ではないでしょうか。
これにより、Studio Webで開発できない・しづらいところをStudioやStudioXに慣れた方が開発する、
といった共同開発を実現することができます。
50個のロボットを同時稼働できる
これまでのロボットは実行端末上で実行するため、1~2ロボットずつの稼働が原則でした。
一方Studio Webはクラウド上で動作するため、50個ものロボットを同時稼働させることができます。
稼働するロボットが増えてくると、実行タイミングをずらして重複しないよう調整することが必要になってきます。
そのような課題を抱える企業にとっては、
クラウドベースの業務だけとはいえ、ロボットを並行稼働させられることは非常に心強いはずです。
イベント実行を実現できる
Studio Webで開発したロボットは、手動での起動だけでなく、様々な起動方法が用意されています。
大別すると次の3種類です
- 手動トリガー : 手動で実行する
- タイムトリガー : 1時間ごと・1日ごとなど、任意の間隔で実行する
- イベントトリガー: アプリに指定したイベント(※)があったことをトリガーに実行する
(※)「メールを受信したら」「ファイルが追加/更新されたら」「カレンダーに予定が追加されたら」など
複数のロボットを同時稼働させられる特徴と組み合わせると、
メールの受信やファイルの格納があるまで各ロボットは待機し、イベントがあったものから実行される、
といったことが実現できるようになりました。
StudioWebによる開発
ぜひご自身のPCで操作しながらStudio Webをお楽しみください。
以降の操作は、UiPathのアカウントを持っていることが前提となります。
(無料で使用できるコミュニティエディションでも実行できますのでご安心ください)
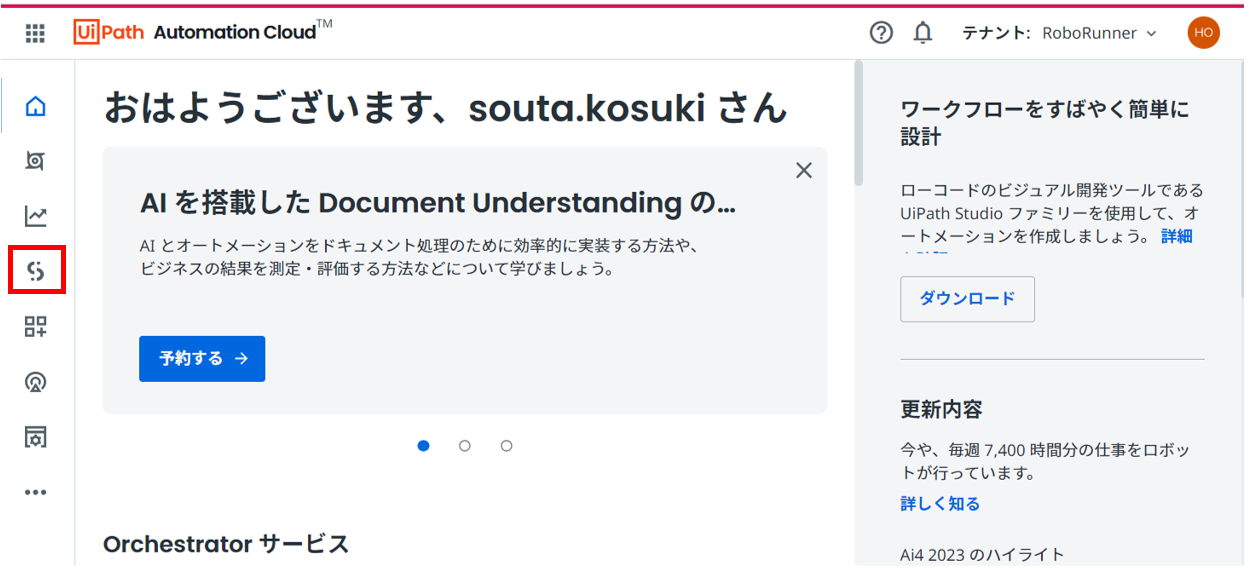
まずはStudio Webを起動します。
UiPath Studio WebのURL(https://studio.uipath.com/)へ直接アクセスするか、
Automation Cloud(https://cloud.uipath.com/)から画面左側の「Studioボタン」をクリックします。

テンプレートを用いた開発
テンプレート「Upload email attachments from Gmail to Google Drive」を使用した場合の開発手順を解説します。
このテンプレートは、「Gmailで受信したメールから、添付ファイルをGoogleドライブに保存」する作業を自動化します。

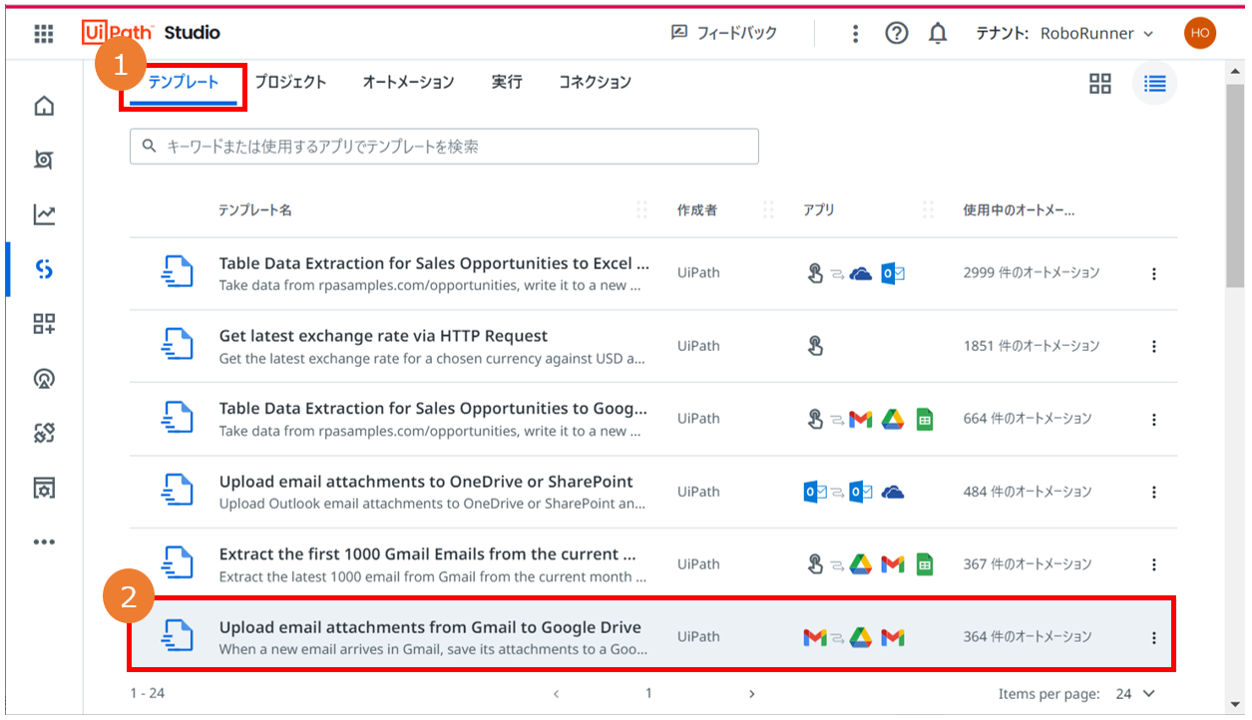
①Studio web画面で[テンプレートタブ]を選択します。
②テンプレート「Upload email attachments from Gmail to Google Drive」をクリックします。
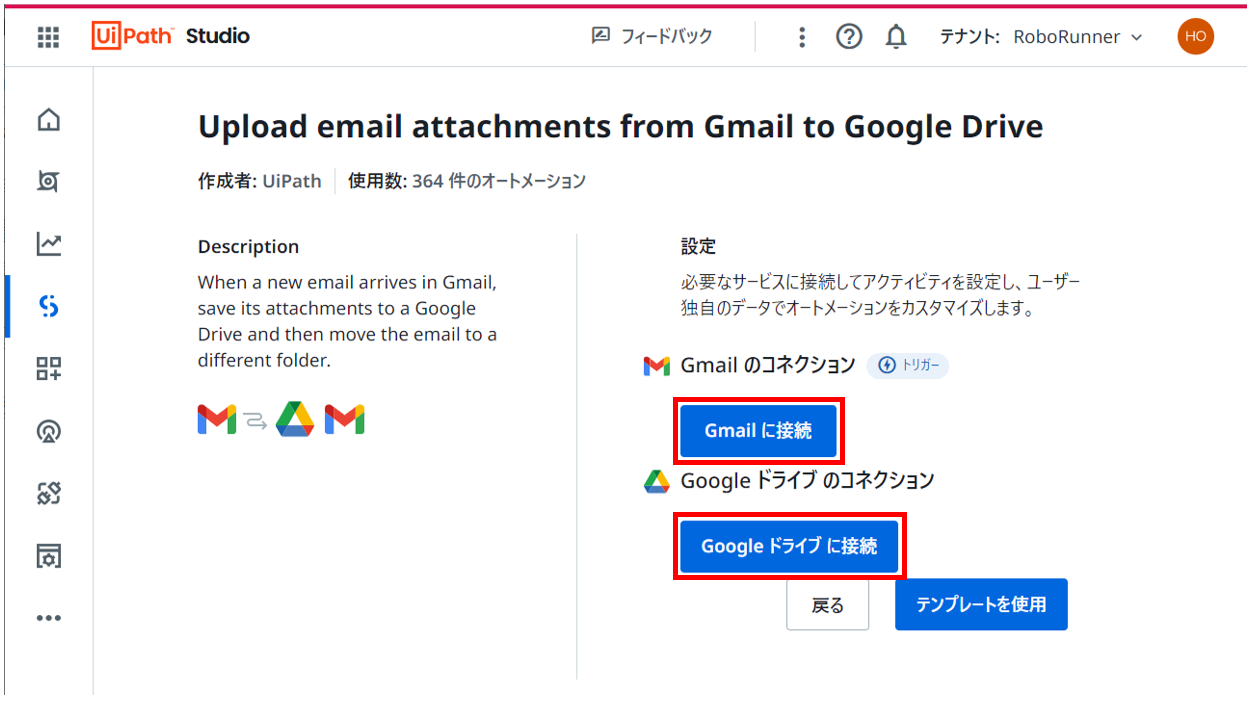
次の設定画面が開かれます。
ここでは、接続するアプリ(Gmail・Googleドライブ)を、それぞれご自身のアカウントに紐づけます。
それぞれクリックし、Googleのアカウント選択画面に従って設定してください。

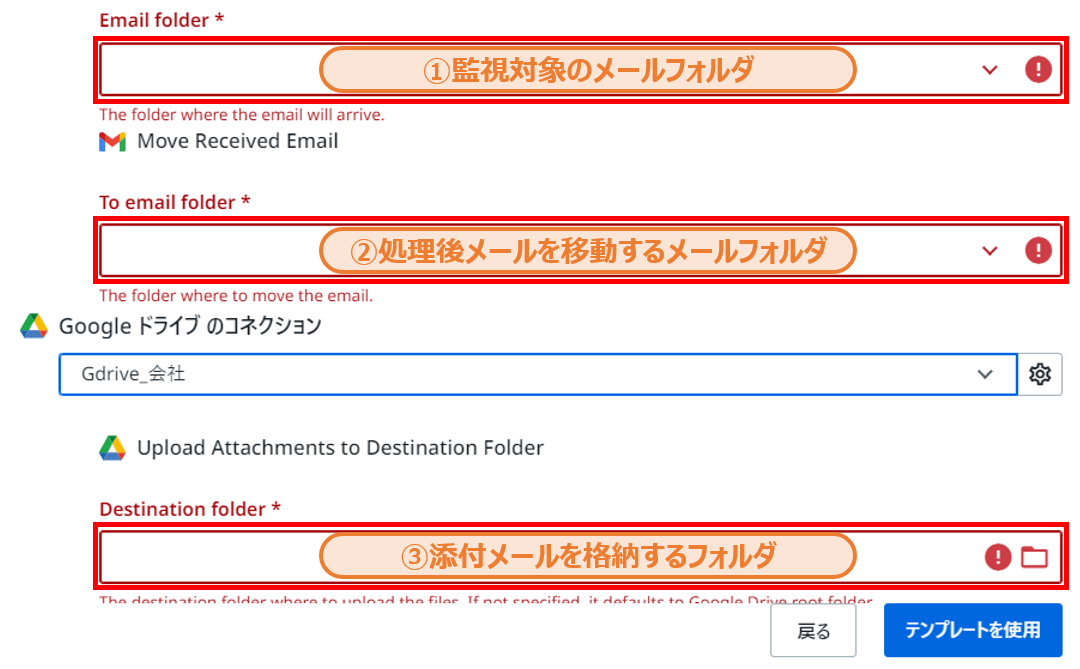
設定が完了すると、新たな設定項目が追加されます。

それぞれ、「①監視対象のメールフォルダ」「②処理後メールを移動するメールフォルダ」「③添付メールを格納するフォルダ」になっています。
このロボットは、①への新規添付つきメール受信をトリガーに、③へ添付ファイルを保存し、処理後メールを②へ移動する構成になっています。
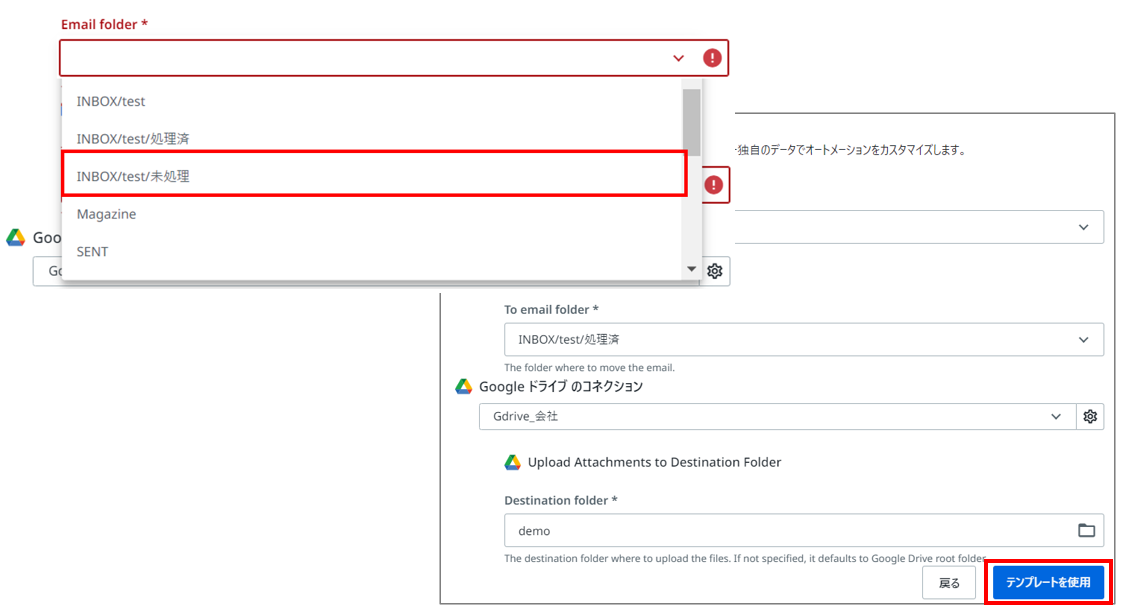
各フォルダを選択し、「テンプレートを使用」ボタンをクリックします。

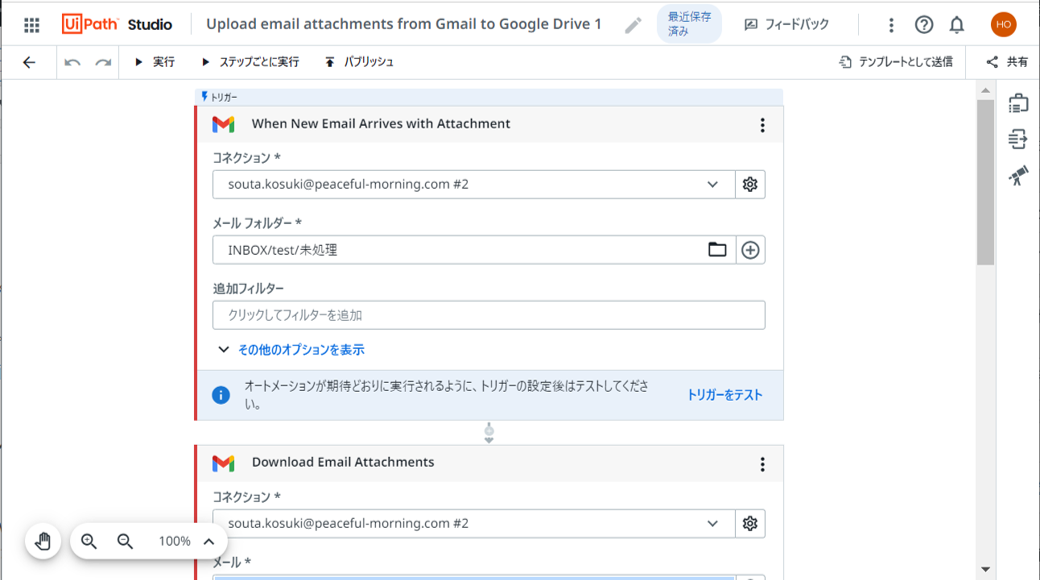
すると、次のようなロボット開発画面が開かれるのですが・・・
なんとこれでロボットは完成です!

もちろんこの画面で、必要に応じて設定を変更したり、処理を追加することもできます。
初めてロボットに触れる方は、テンプレートで作ったロボットの構成を見ながら学習する、といった使い方もオススメです!
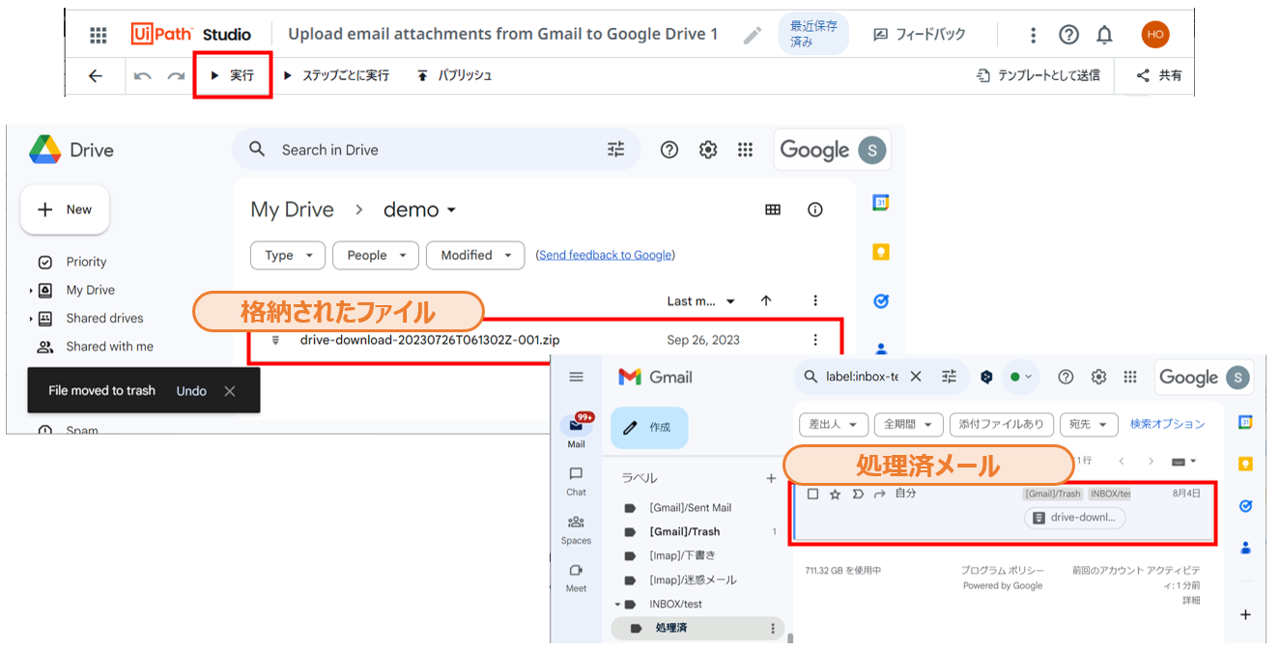
最後に、うまく動作するか確認してみましょう。
画面上部の「実行」をクリックし、ご自身のアカウントへ添付付きメールを送ってみましょう。
添付ファイルがGoogleドライブに格納され、メールが移動していれば成功です!

この他にも、次のような様々なテンプレートが用意されており、随時追加されています。
- Outlook メールの受信を Slack で通知する
- 複数のPDFファイルを1ファイルに結合する
- Zoom録画をGoogleドライブにアップロードする
目的に近いテンプレートがないか、まずはテンプレート画面で使用するアプリ名を検索してみましょう。
テンプレートを用いずイチから開発
イチから開発する場合、次の手順で開発を進めます。
ここでは、当社サイト(https://peaceful-morning.com/service/)からテキストを取得するプロセスを作ってみます。

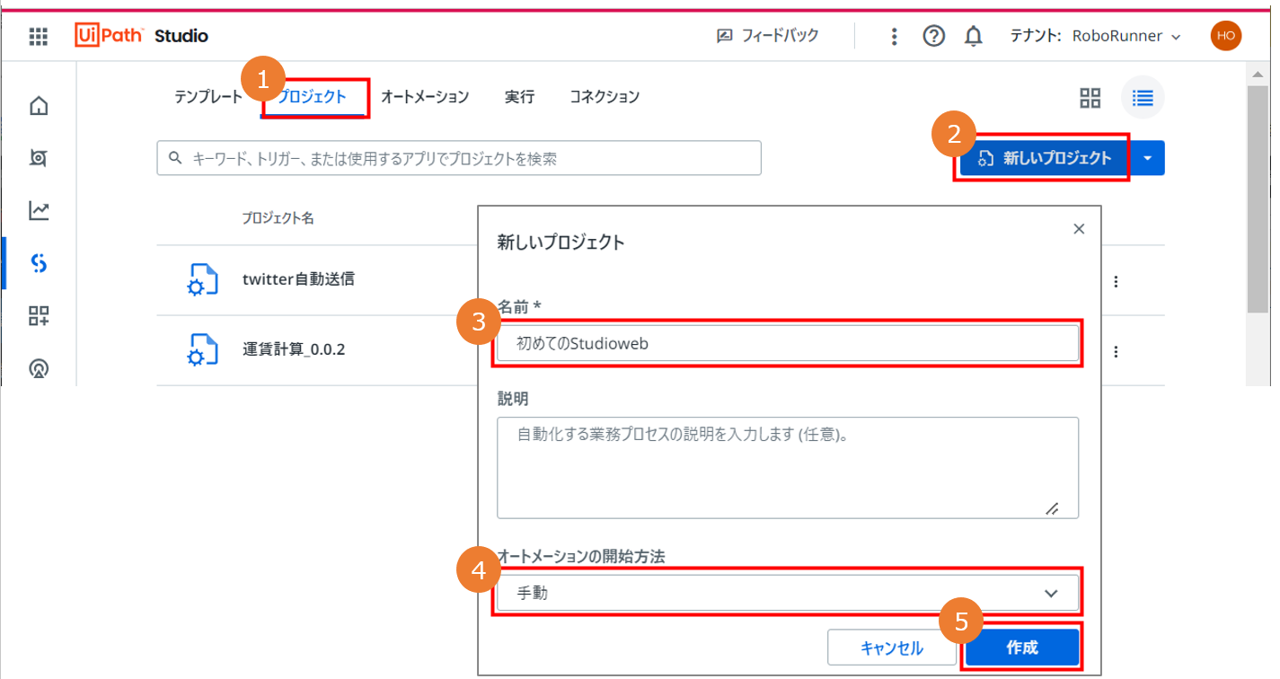
①[プロジェクトタブ]をクリックします。
②「新しいプロジェクト」をクリックします。
③プロジェクトの名前を設定します。
④オートメーションの開始方法(トリガー)を「手動」「イベントベース」「時間ベース」から選択します。
⑤「作成」をクリックします。
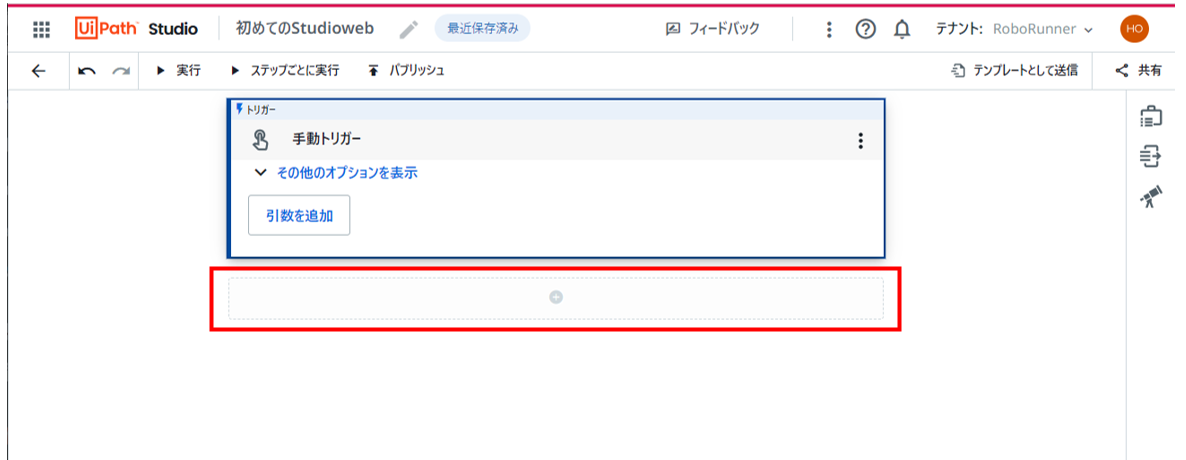
StudioやStudioXと同じく、デザイナーパネルが開かれます。
この「⊕ボタン」をクリックして、アクティビティを選択していきます。

当社サイト(https://peaceful-morning.com/service/)等、操作対象にしたいブラウザを開いておきましょう。
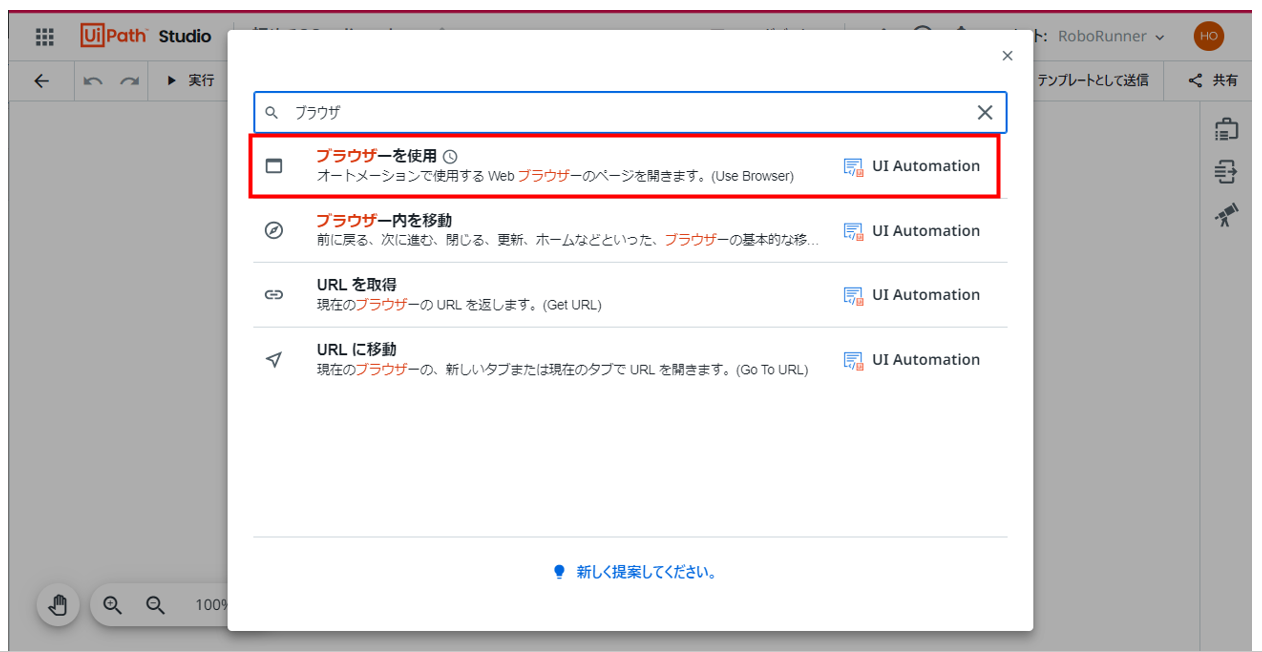
デザイナーパネルで⊕をクリックし、「ブラウザを使用」アクティビティを選択します。

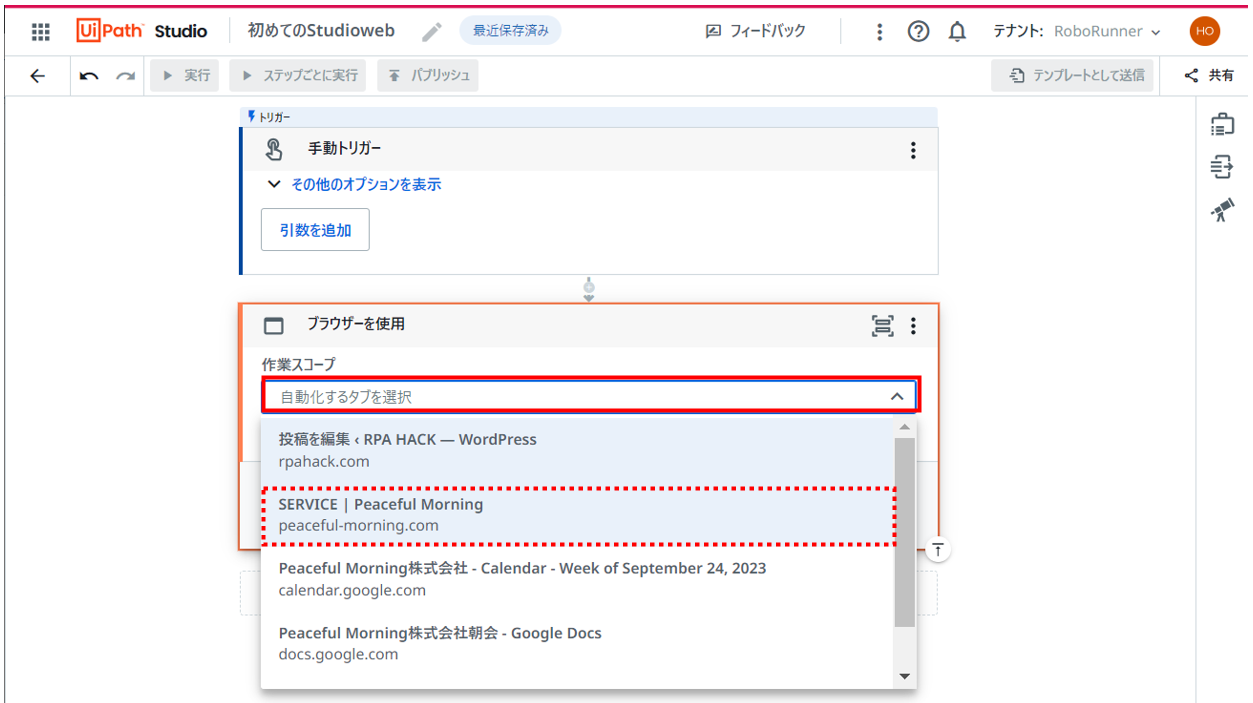
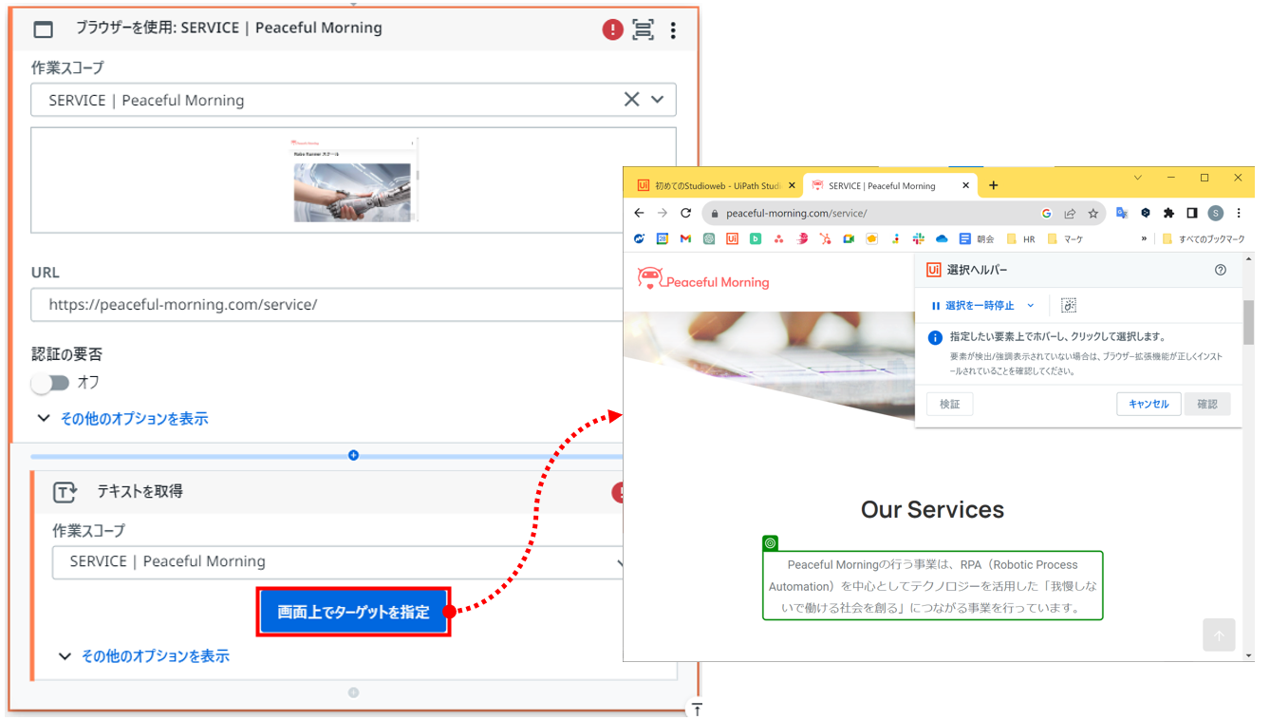
「ブラウザを使用」アクティビティの設定を行います。
「作業スコープ」のプルダウンを表示すると、現在ブラウザで開いているページの一覧が表示されるので、先ほど開いたwebページを選択します。

次に、サイト内のテキストを取得してみましょう。
先ほどと同じ要領で「テキストを取得」アクティビティを追加します。
「画像上でターゲットを指定」をクリックし、取得したいテキストを選択します。

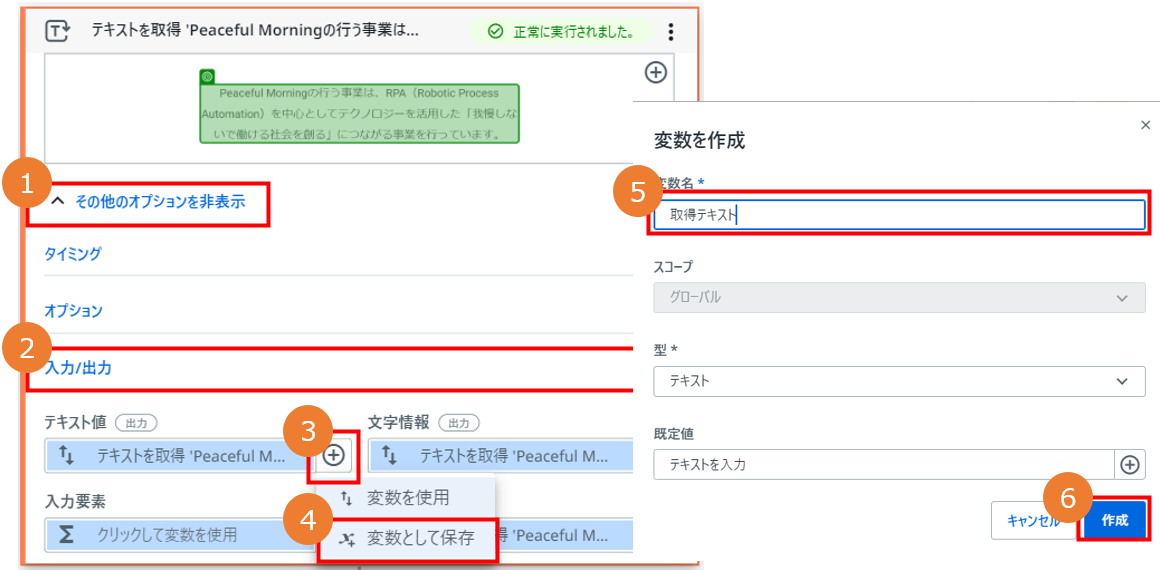
取得したテキストを変数に保存します。

①「その他のオプションを表示」をクリック
②「入力/出力」をクリック
③「テキスト値」右側の⊕をクリック
④「変数として保存」をクリック
⑤変数名を設定
⑥「作成」をクリック
これでテキストを取得できるはずです。
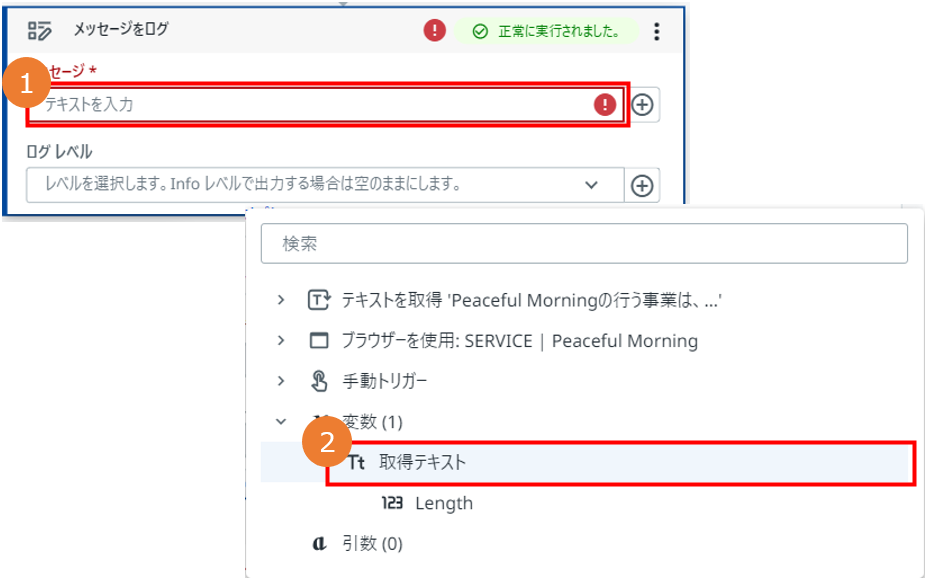
最後に、「メッセージをログ」アクティビティで取得したテキストを出力しましょう。
「メッセージをログ」アクティビティを追加します。

①「メッセージ」のテキストボックスをクリック
②変数 から、先ほど作成した変数を選択
これでロボットは完成です。
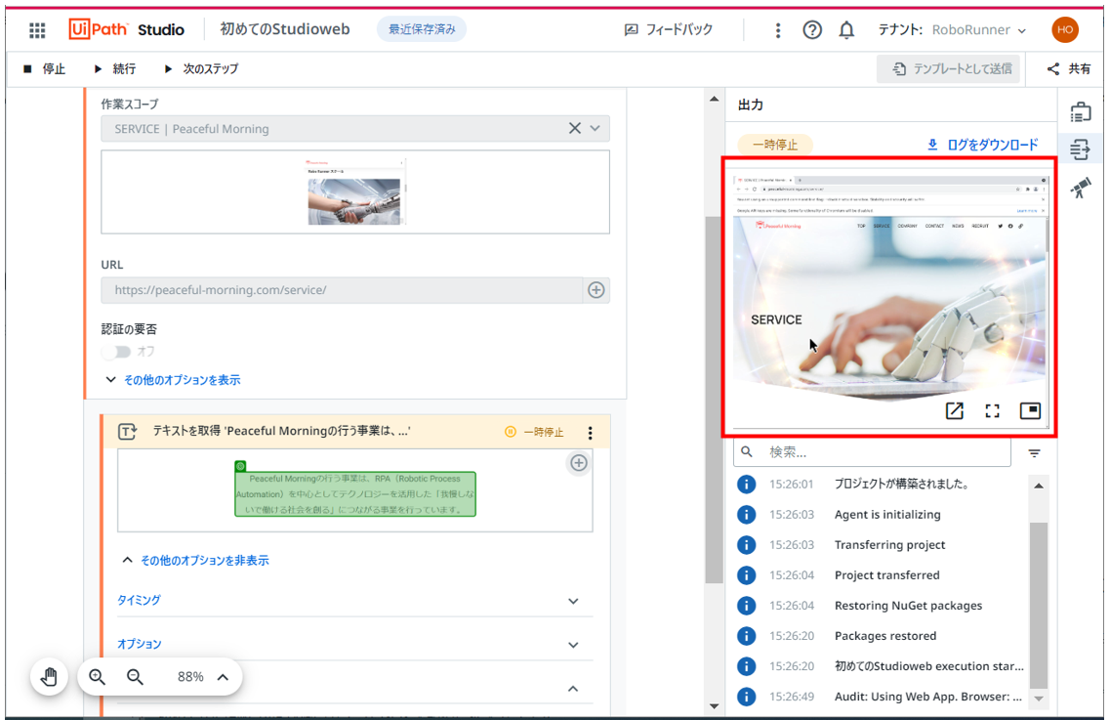
実行すると、開発画面右側に実行画面が表示され、操作状況を確認することができます。

Studio・StudioXユーザーの方は、
「案外今までと近いイメージで開発できる!」
と感じたのではないでしょうか?
まだ足りないアクティビティもありますが、
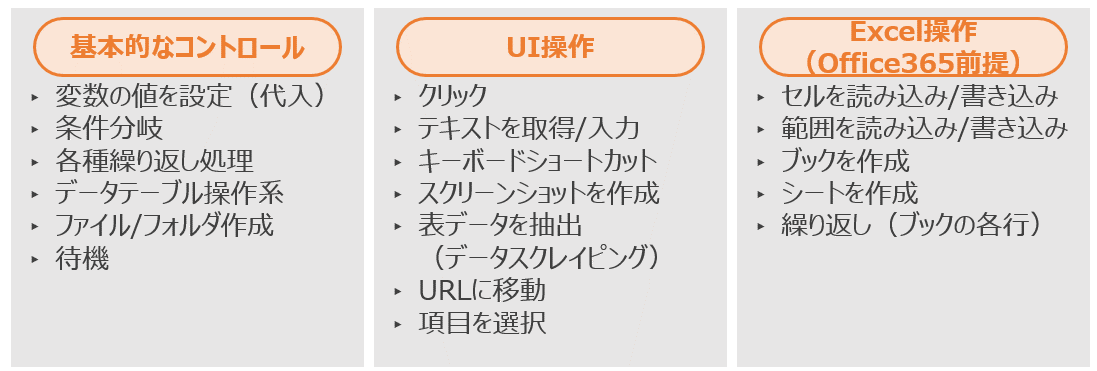
現時点でも次のような豊富なアクティビティを使用することができます。
これらの他に、各webアプリとの連携をするためのアクティビティが数多く用意されています。

一方で、次のような場面では、現状できないこともあるようです。
- Studioのようなデバッグを行いたい
- 細かいプロパティを設定したい
- UiExplorerを用いてセレクタを設定したい
こういった場合は、次に紹介する手順でStudio・StudioXから開き、設定しましょう。
ダウンロードしてStudio・StudioXで開発
Studio Webで開発したアプリケーションは、StudioやStudioXで開くことができます。
なお、Studio Webは常に最新のバージョンとなるため、StudioやStudioXも最新バージョンとなっている必要があります。
「Studio/StudioXで開く手順」と「Studio webで開きなおす手順」に分けて解説します。
■Studio/StudioXで開く手順

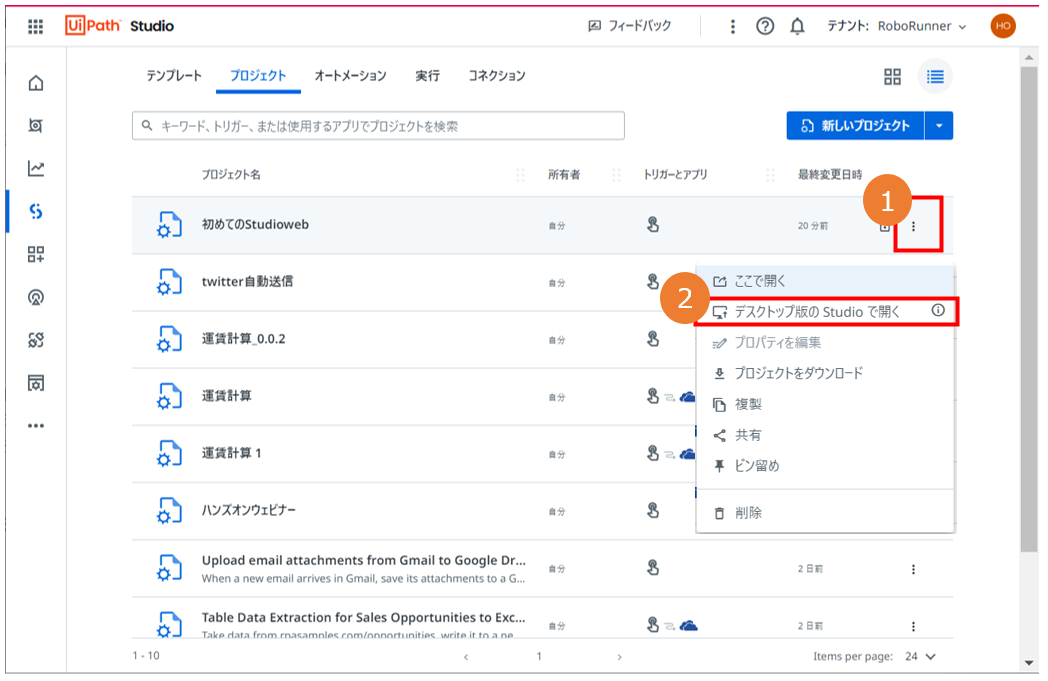
①Studio webの[プロジェクトタブ]より、対象プロジェクトの「…」をクリック
②「デスクトップ版のStudioで開く」をクリック
これで少し待つと、Studioが開かれます。
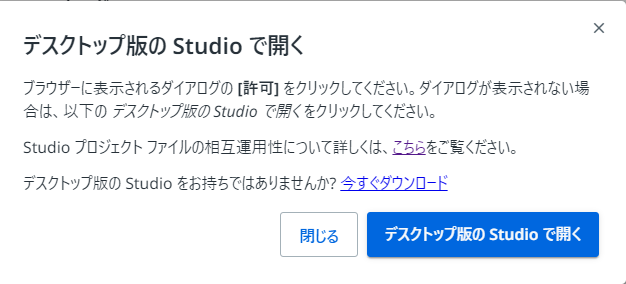
ちなみに、②の後次の画面が表示されクリックしたくなりますが、こちらはなぜかクリック不要です。
(「デスクトップ版のStudioで開く」を再度クリックすると、2つ目のStudioが起動します。)

Studio・StudioXで開かれる際は、Studio Webに対応しないアクティビティは表示されないようになっています。
また、プロパティ画面も若干異なり、こちらもStudio Webに合わせてあるようです。
■Studio Webで開きなおす手順
Studio・StudioXでの編集が完了したら、Studio Webへ保存・開きなおします。

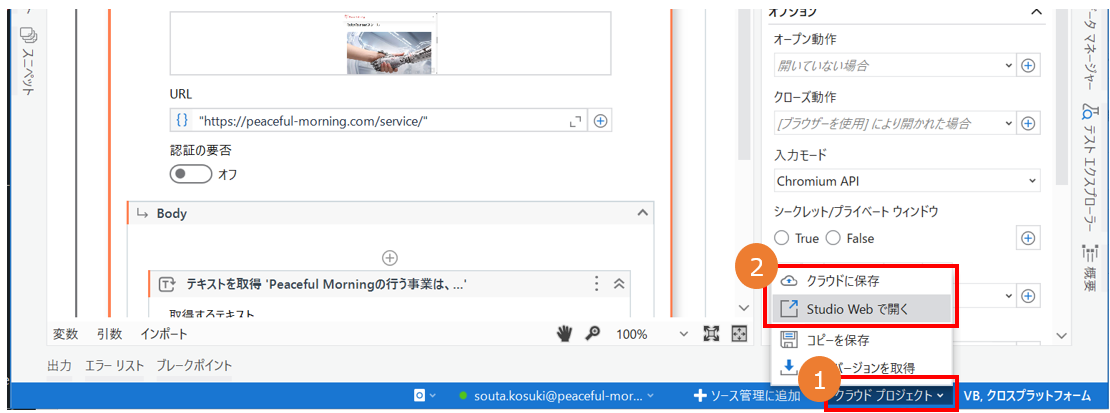
①Studio ・StudioX右下の「クラウドプロジェクト」をクリック
②「クラウドに保存」もしくは「Studio Webで開く」をクリック
以上の手順で、Studio WebとStudio ・StudioXを自由に行き来しての開発を実現できます。
まとめ
Studio Webは、UiPath社が力を入れてアップデートを進めているツールの一つです。
50ロボット稼働できる点や、インストール不要で即使用できる点など、Studio Webならではの強みもあります。
ロボット開発を行ったことがない方も、Studio・StudioXでの開発に慣れている方も、
これを機にStudio Webに触れる機会になればうれしいです。
UiPathの使い方をレクチャーしてほしい…、開発の依頼・相談をしたいなどありましたらお気軽に弊社サポートサービス「Robo Runner」までお問合せください。





コメントを残す