近年、業務アプリケーションを業務部門社員等の非エンジニアの方が開発する、「ローコードアプリ開発」が注目されています。
今回は、UiPath社が提供するローコードアプリケーション開発プラットフォーム「UiPath Apps」の使い方を、デモアプリの開発画面と共にわかりやすく解説していきます。
Uipath Appsとは
UiPath Appsとは、2020年12月にUiPath社が公開したローコードアプリケーション開発プラットフォームです。
ローコードアプリケーション開発プラットフォームとは
ローコードアプリケーション開発プラットフォームとは、コーディングを最小限に抑えてアプリケーションを作成することができるプラットフォームです。
RPAツールと同様、直感的な操作によりアプリケーション開発を行うことができるため、非エンジニアであっても容易にアプリケーションを開発することができます。
現在多くの企業で、ローコード開発による業務アプリの新規開発やレガシーシステムの刷新が行われています。
UiPath Appsの特徴
ローコード開発プラットフォームの中でも、UiPath Appsの大きな特徴はUiPathで開発したロボットとの連携が可能な点です。
UiPath Appsのアプリで入力した内容をロボットに連携してExcelや業務システムに入力したり、逆に業務システムからロボットが取得したデータをアプリに表示したりといった連携が可能となります。
UiPath(RPA)を扱える方であれば同様の手順で連携用のロボットを開発することができるため、非常に扱いやすい開発ツールになるはずです。
UiPath Appsで開発したアプリ例
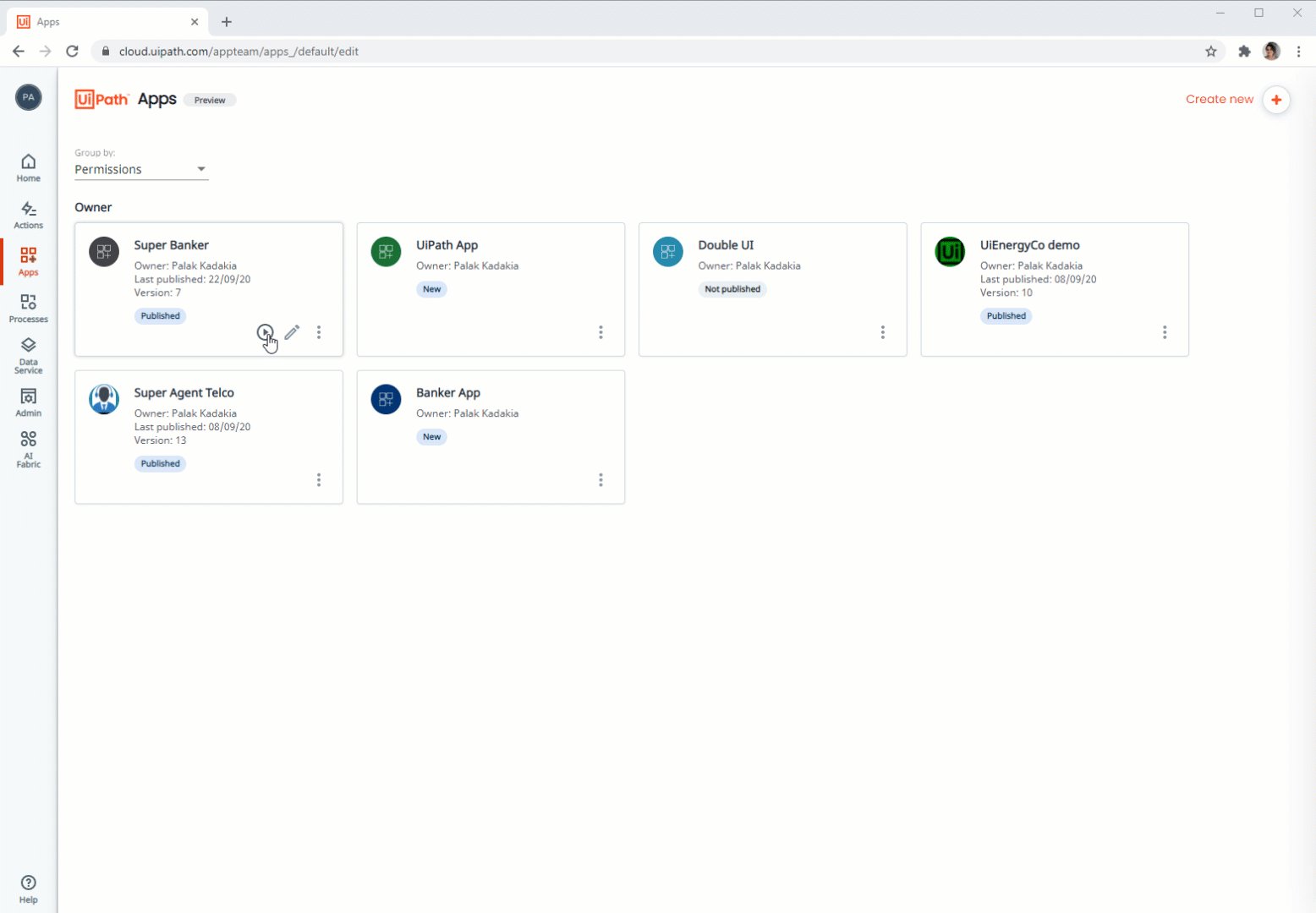
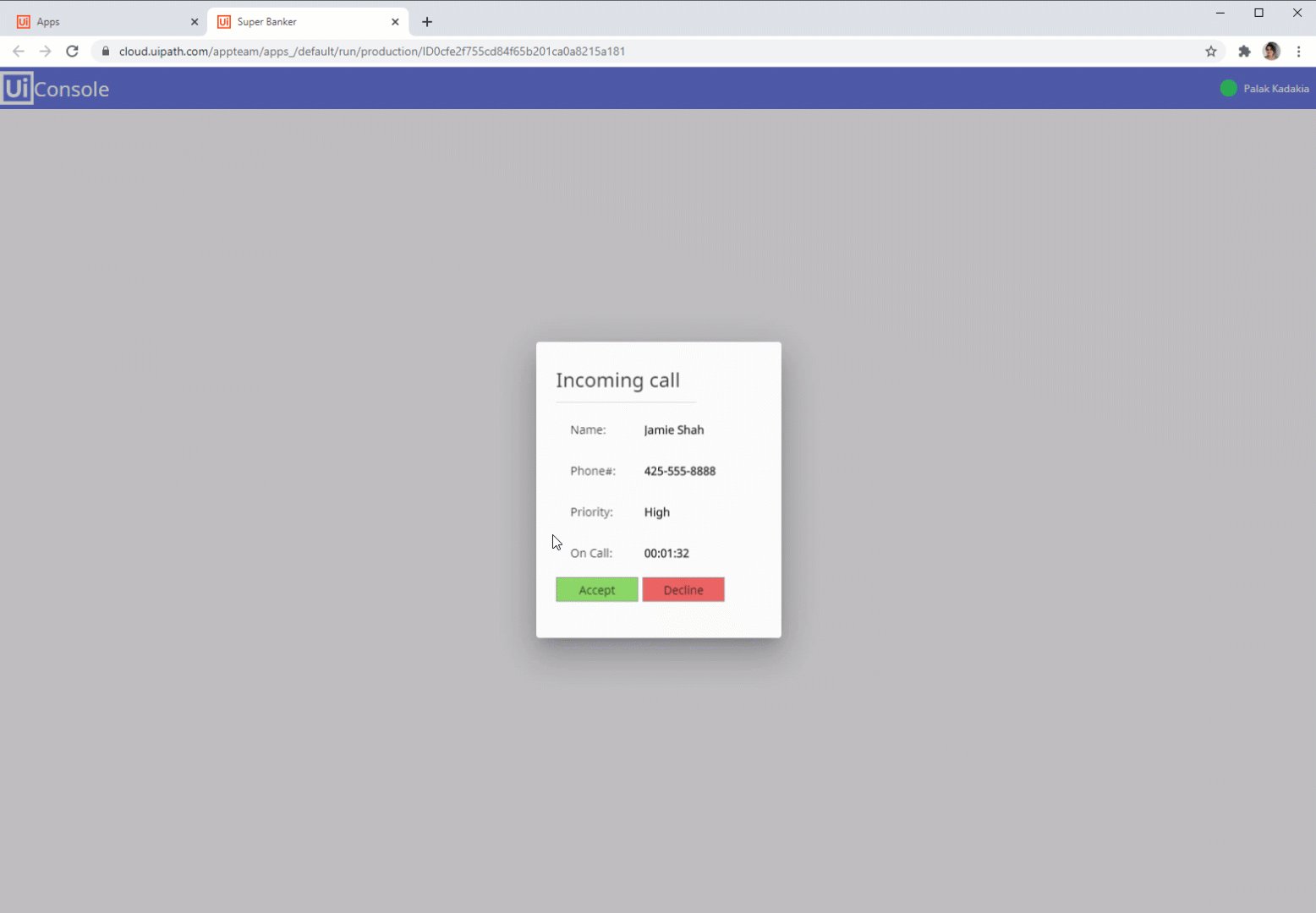
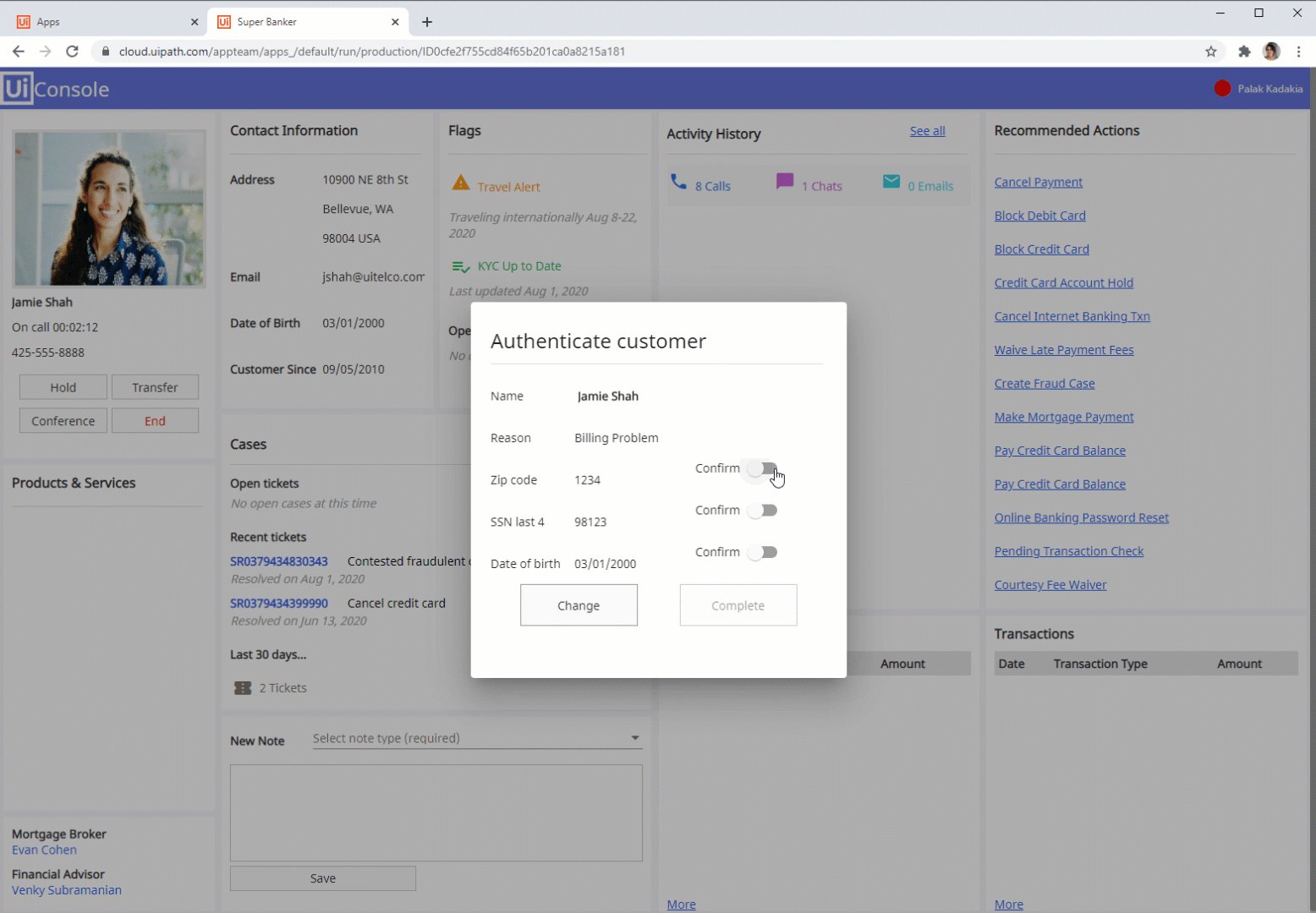
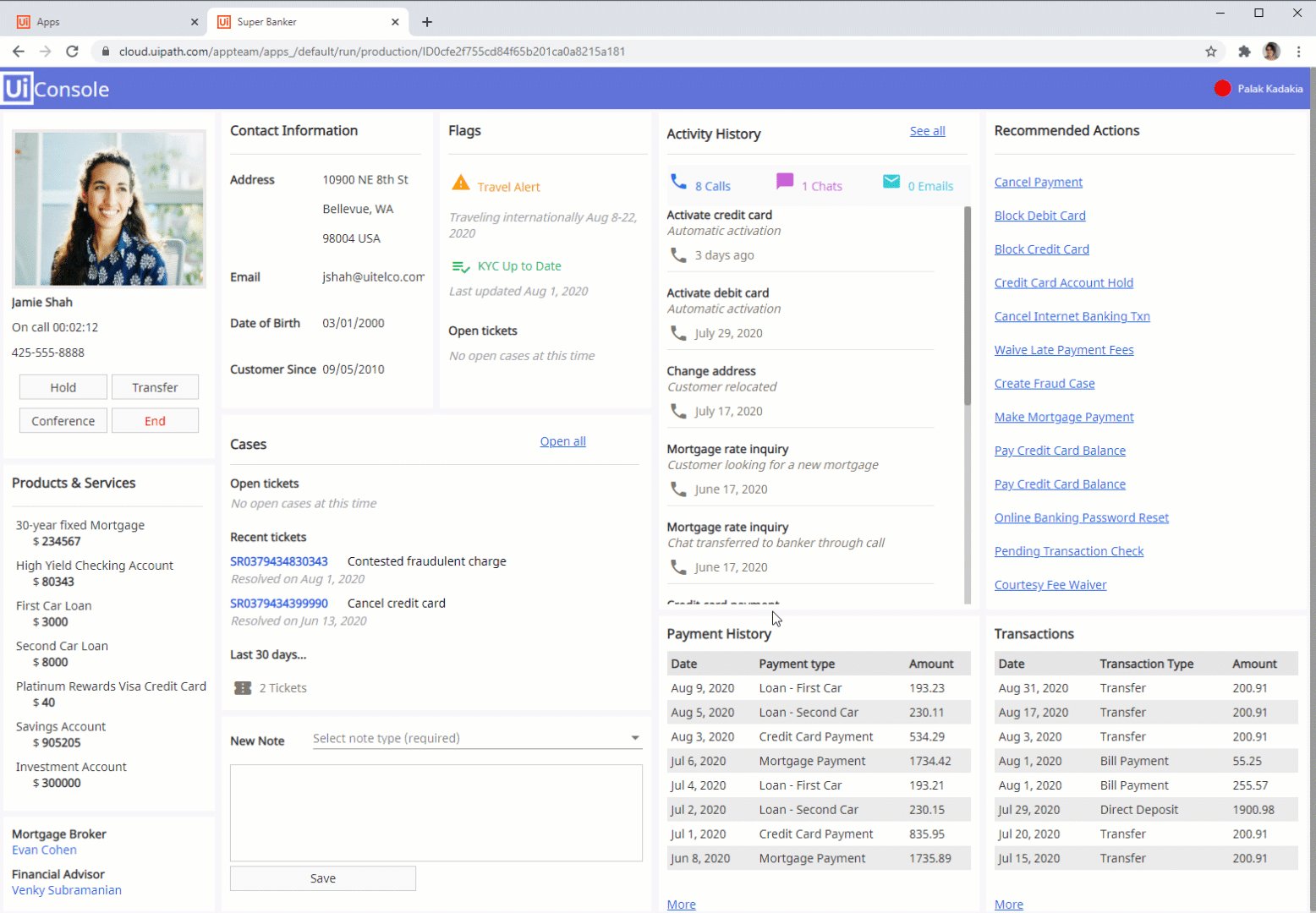
こちらは、UiPath Appsの公式ガイドで紹介されているデモアプリです。
作りこめば、このような高度な業務アプリを開発することもできるようです。

出典:UiPath Appsガイド https://docs.uipath.com/apps/lang-ja/docs/introduction
アプリ開発から公開までの4ステップ
※ 開発画面は2023/3/17現在のものです。頻繁にアップデートが行われており、現在の画面とは異なる可能性がありますのでご了承ください。
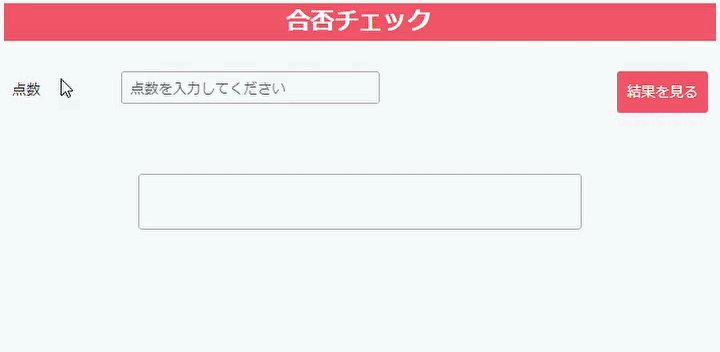
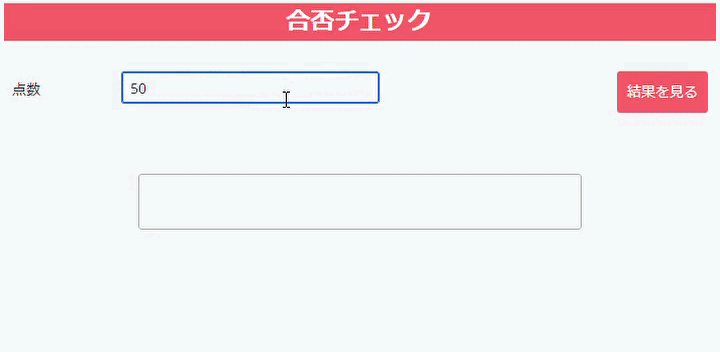
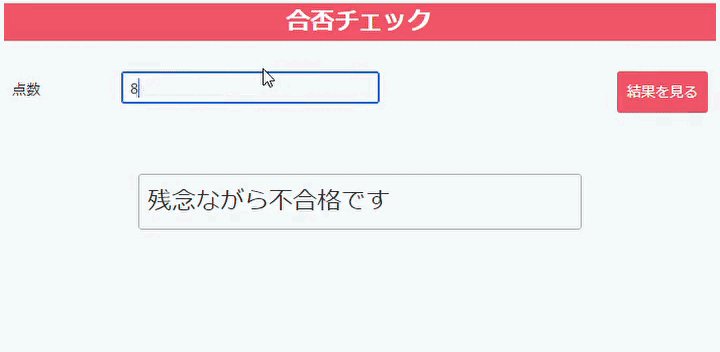
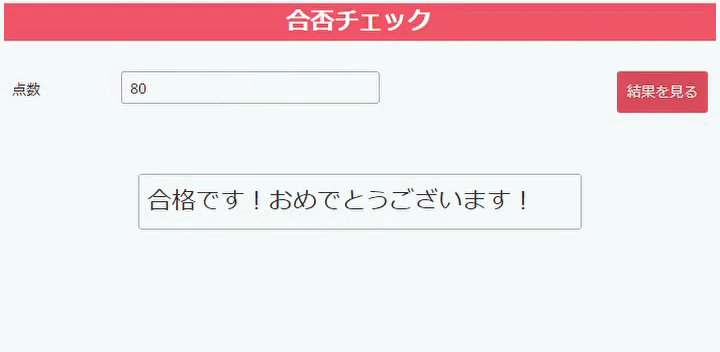
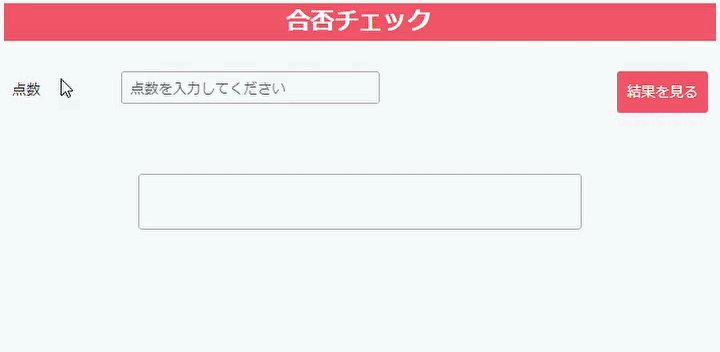
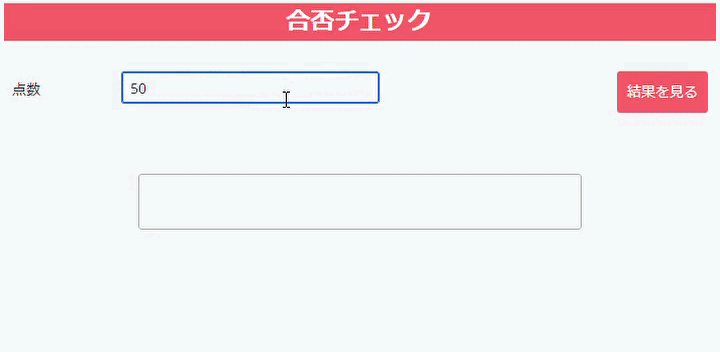
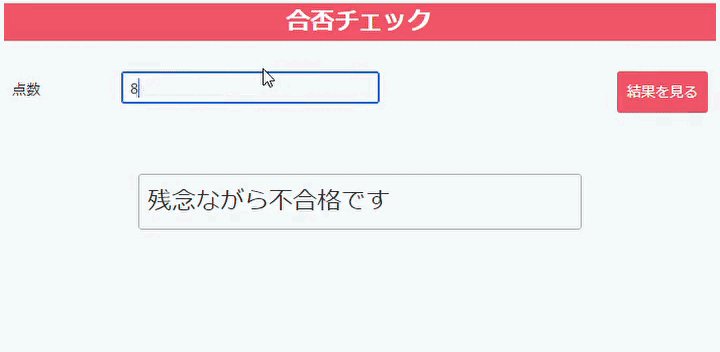
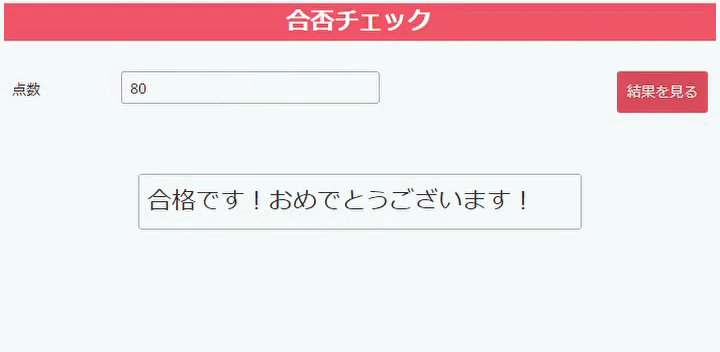
それでは、この「合否チェックアプリ」をサンプルにUiPath Appsの使い方を紹介していきます。
このアプリでは、入力した点数に応じてロボットが合否を判断し、結果が表示されるようになっています。

【ステップ①】アプリ開発画面(UiPath App Studio)を立ち上げよう
まずは、UiPath App Studioというアプリ開発画面を立ち上げましょう。
①UiPath Automation CloudもしくはOrchestratorを開く
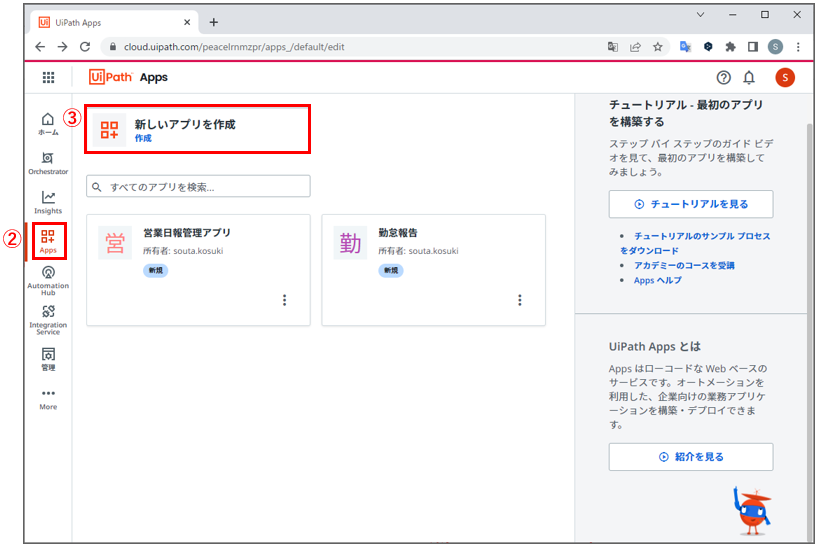
②画面左側のタブから[Apps]を選択
③「新しいアプリを作成」をクリック

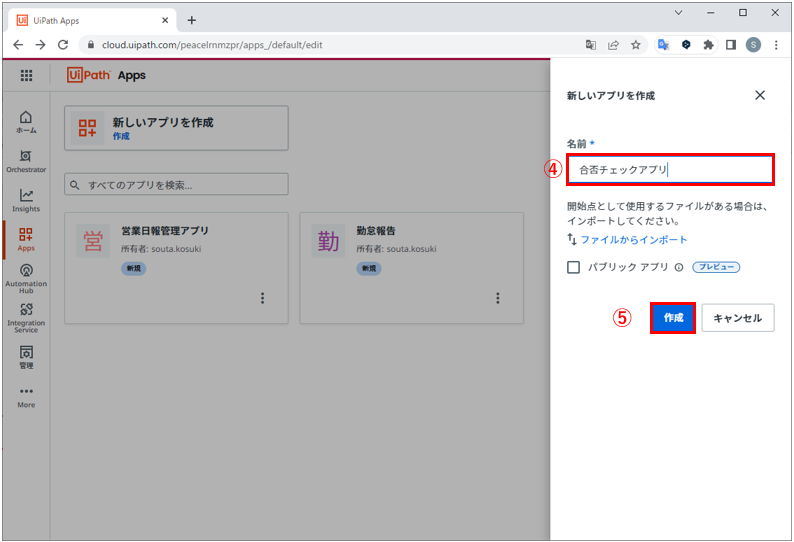
④「新しいアプリを作成>名前」のテキストボックスに作成するアプリ名を入力
⑤「作成」をクリック

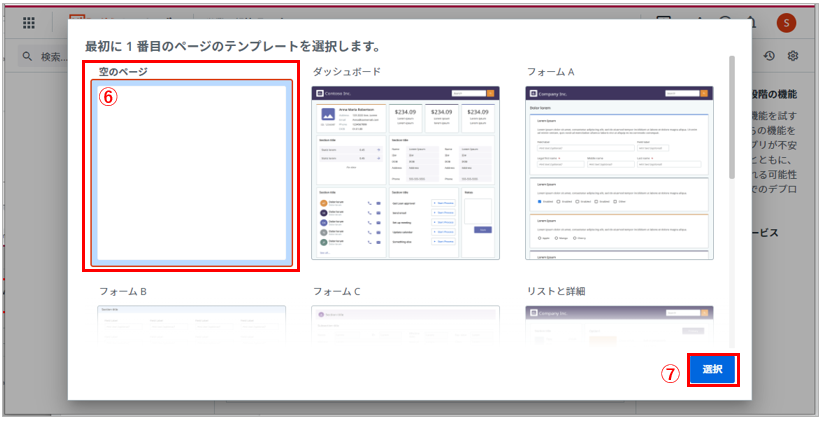
⑥使用するテンプレートを選択(今回は空のページを選択します。)
⑦「選択」をクリック

これで、UiPath App Studioというアプリ開発画面が表示されます。
【ステップ②】アプリを開発しよう
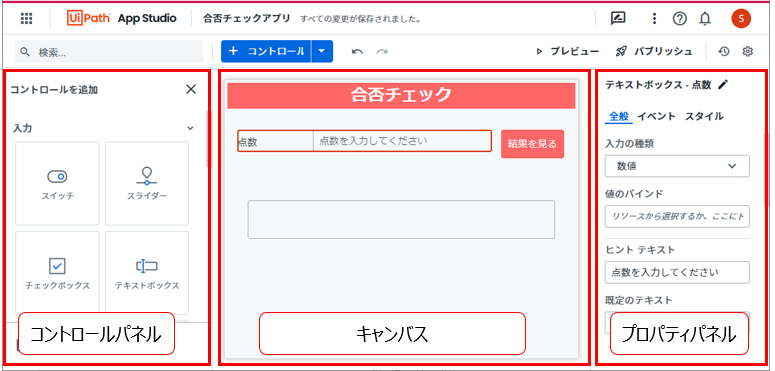
App Studioの画面構成
アプリ開発を進めていくにあたり、まずはUiPath App Studioの画面構成について、ご紹介します。
UiPath Studioと似たような構成になっているので、普段開発をしている方であれば違和感なく使用できるかと思います。

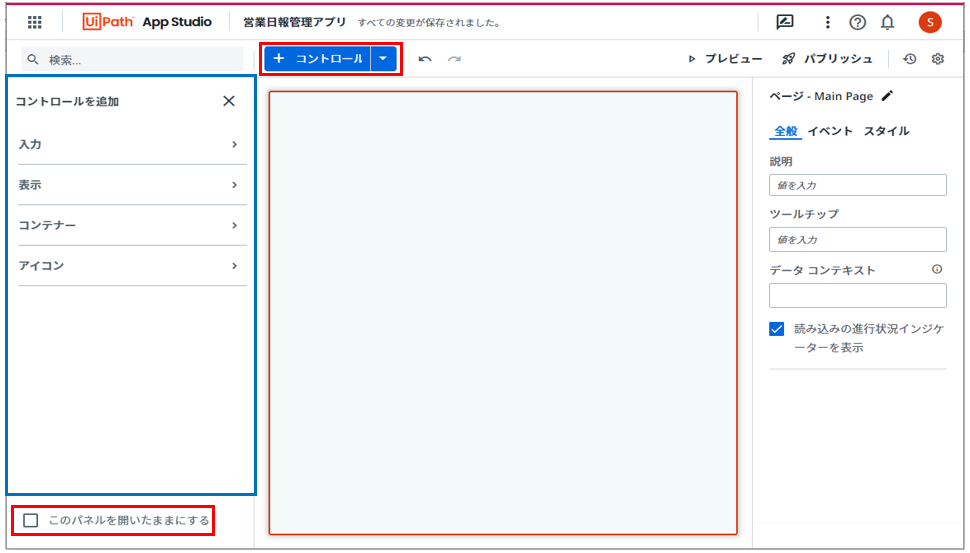
|
コントロールパネル |
コントロール(アプリに使用するパーツ)を選択する |
|
キャンバス |
アプリの開発を行う ここにコントロールを並べて開発する |
|
プロパティパネル |
各コントロールの詳細設定を行う |
コントロール(アプリのパーツ)の追加
UiPath App Studioでは、アプリに使用するボタンやテキストボックスといったパーツを「コントロール」と呼びます。
コントロールは、画面上部の「+コントロール」をクリックすることで表示されるコントロールパネルから選択し、ドラッグ&ドロップでキャンバスに移動することで追加していきます。
その際、コントロールパネル下部の「このパネルを開いたままにする」にチェックを入れておくと便利です。

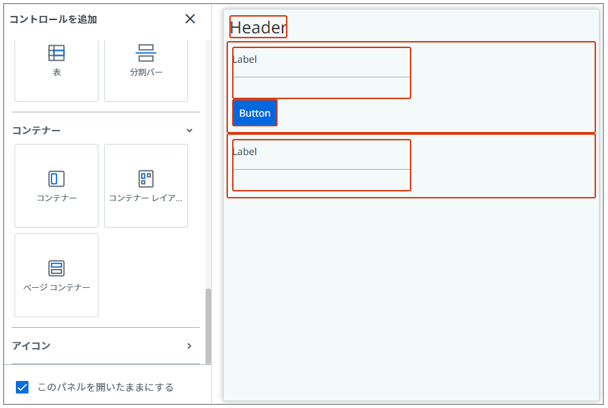
コントロールの分類
コントロールは4種類に分類されます。
それぞれの役割や、どのようなコントロールが含まれるか確認していきましょう。
|
分類 |
概要 |
コントロール例 |
|
入力 |
ユーザーがアプリに情報を提供するために使用するUI要素 |
・ボタン ・テキストボックス ・スイッチ 等 |
|
表示 |
アプリに情報を表示するために使用するUI要素 |
・ラベル ・画像 ・表 等 |
|
コンテナー |
表示エリアごとにUI要素を格納するために使用するUI要素 |
・コンテナー ・コンテナーレイアウト ・ページコンテナー |
|
アイコン |
アプリ画面に表示できるアイコン |
ー (多様なアイコンが用意されいています) |

プロパティの設定
プロパティパネルでは、各コントロールの詳細設定を行います。
プロパティパネルは[全般タブ]、[イベントタブ]、[スタイルタブ]の3つに分かれています。
営業日報入力画面のヘッダーに設定しながら、どのように設定できるのか見ていきましょう。
[イベントタブ]は次のステップで使用するので、[全般タブ]、[スタイルタブ]について見ていきます。
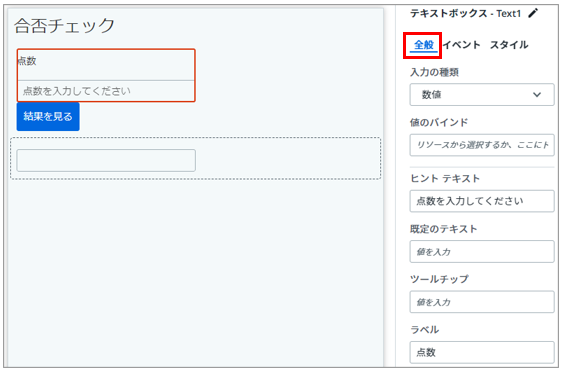
全般
ラベル、表示/非表示、入力値の制約等、コントロールごとに個別の設定値が用意されています。
色々試してみましょう。

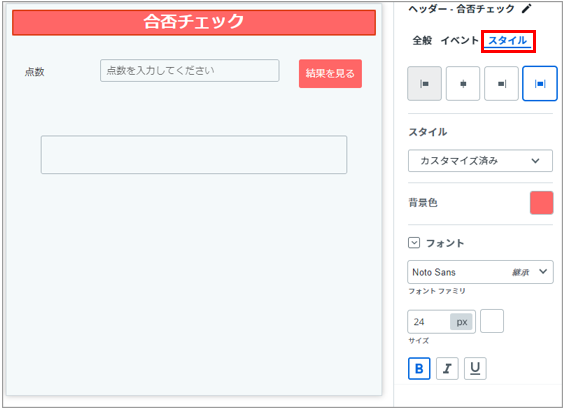
スタイル
各コントロールの配置、文字サイズや色等、デザインの設定をすることができます。
 これでアプリ画面設定は完了です。
これでアプリ画面設定は完了です。
【ステップ③】ロボット(プロセス)と連携しよう
いよいよUiPathのプロセスと連携をしていきます。
連携するプロセスのパブリッシュ
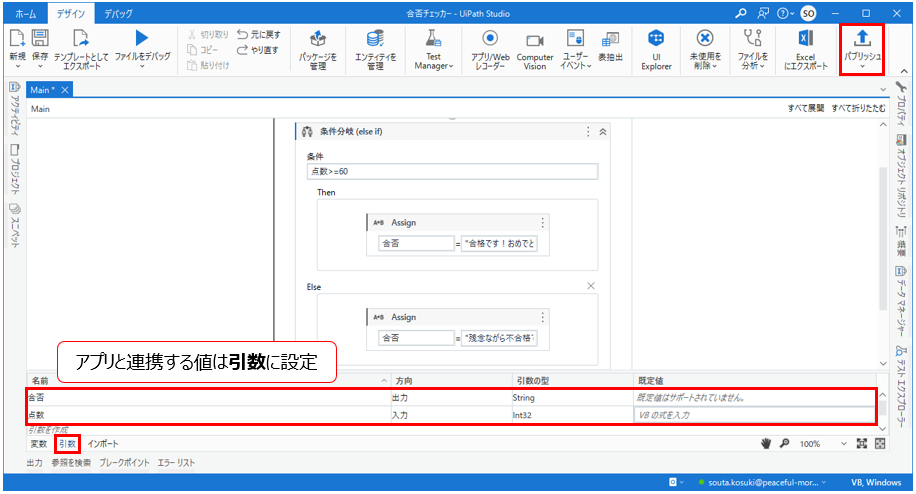
まずは、連携したいプロセスをOrchestrator上にパブリッシュしておきます。
ロボット開発やパブリッシュについては今回詳しく触れませんが、2点注意事項があります。
- プロセスを作る際、アプリと連携する値は引数に設定しておきます。
- アプリを他の方と共同で利用する場合、組織のテナントにパブリッシュします。
個人用ワークスペースにパブリッシュすると、ほかの方がアプリを利用した際にロボットを起動できず、エラーが発生します。

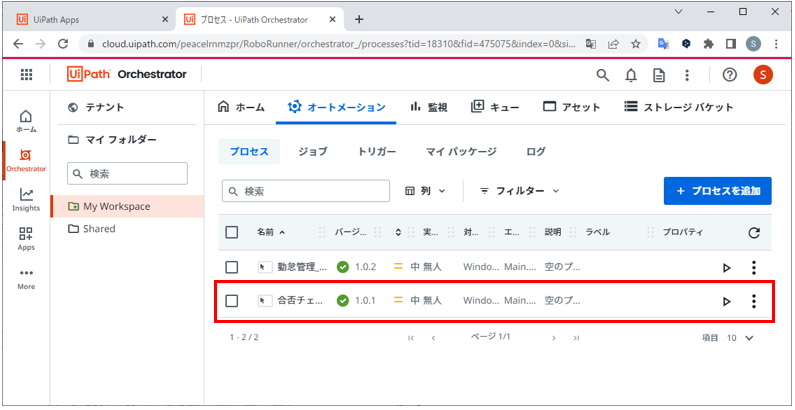
パブリッシュしたプロセスは、Orchestratorで組織のフォルダ>「+プロセスの追加」からプロセス追加しておきます。

連携するプロセスの追加
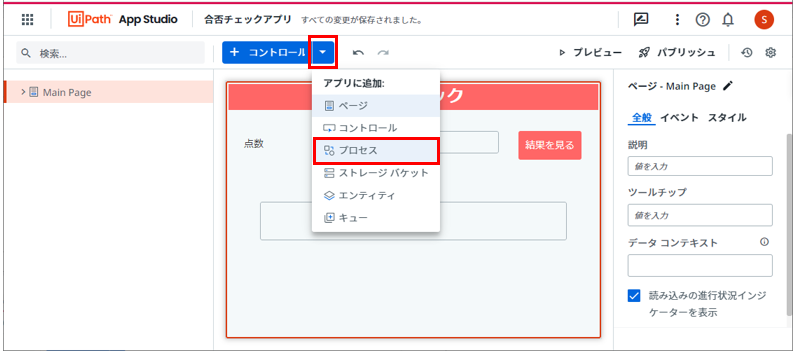
App Studio上部「+コントロール」の▼プルダウンから、「プロセス」を選択します。
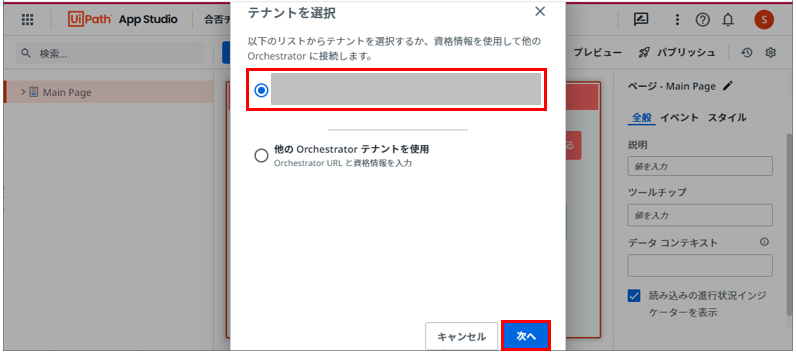
 ロボットをパブリッシュしたテナントを選択し、「次へ」をクリックします。
ロボットをパブリッシュしたテナントを選択し、「次へ」をクリックします。

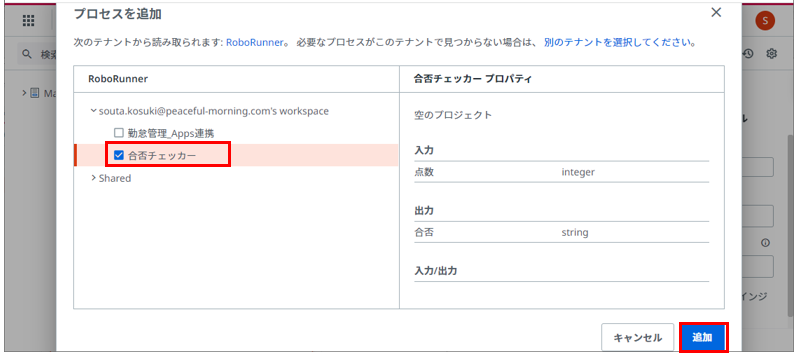
作成したプロセスを選択し、追加をクリックします。
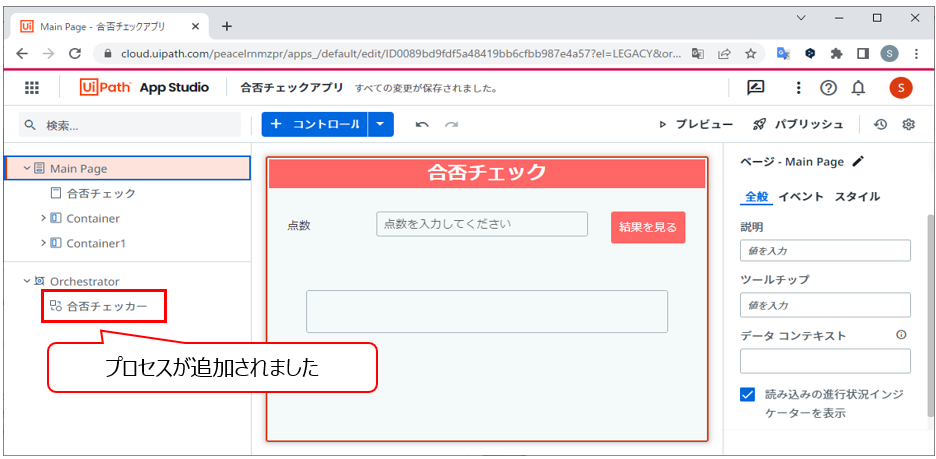
 これで連携プロセスが追加されました。
これで連携プロセスが追加されました。

プロセスとコントロールの連携
次に、アプリに配置したコントロールとプロセスを連携していきます。
今回は、結果を見るボタンをクリックした際にプロセスが起動するよう設定します。
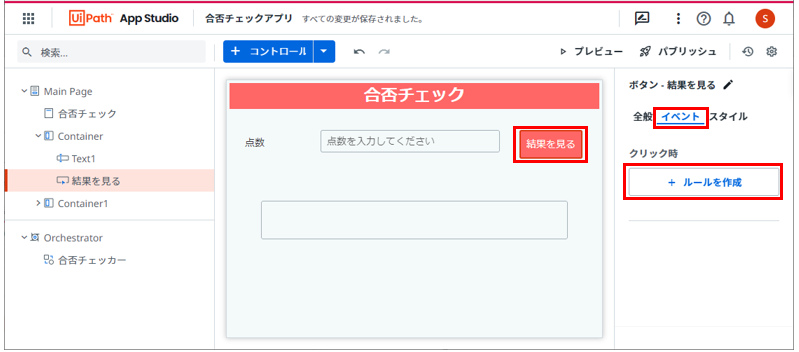
連携したいコントロールの[イベントタブ]から、「+ルールを作成」をクリックします。
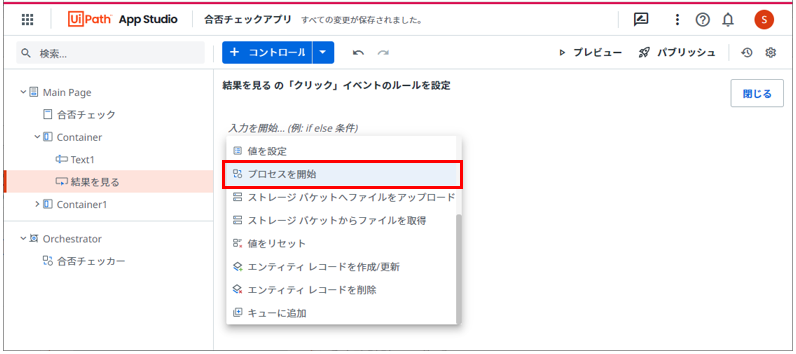
 「入力を開始…」をクリックし、プルダウンから、「プロセスを開始」をクリックします。
「入力を開始…」をクリックし、プルダウンから、「プロセスを開始」をクリックします。
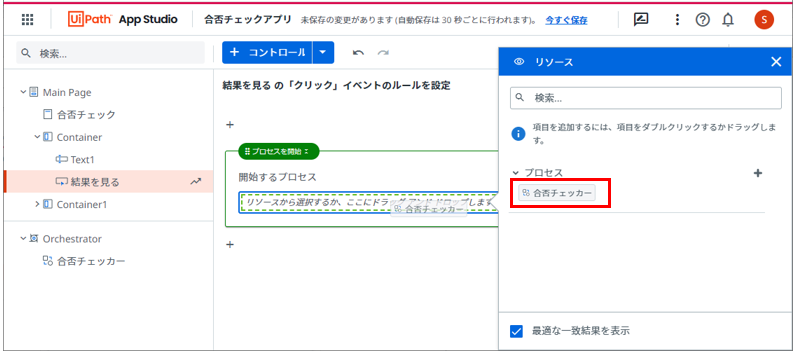
 「開始するプロセス」に、パブリッシュしておいたプロセスをドラッグ&ドロップします。
「開始するプロセス」に、パブリッシュしておいたプロセスをドラッグ&ドロップします。

これでアプリとの連携設定は完了です。
プロセスの設定画面を「閉じる」で閉じておきましょう。
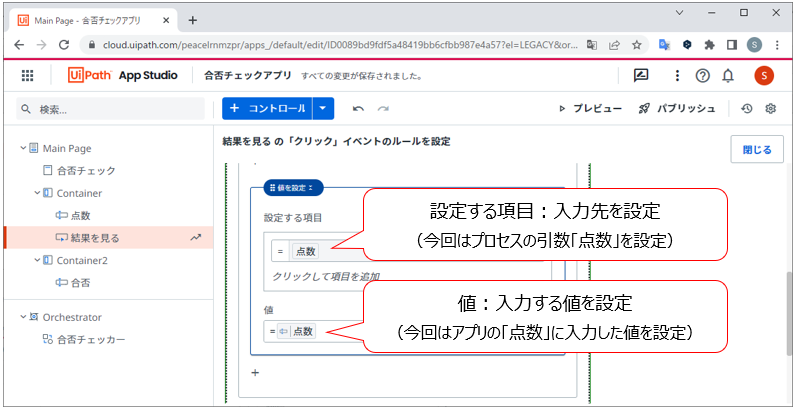
プロセスへの入力値を設定
プロセス実行時に値を入力する場合は、この設定を行います。
今回はアプリで入力した「点数」をプロセスに渡したいので、こちらの処理を追加していきます。
入力値が入るコントロールを選択し、プロパティパネル[全般タブ]から値のバインドをクリックします。
リソースが表示されるので、プロセスから取得したい値(今回は「点数」)を選択します。

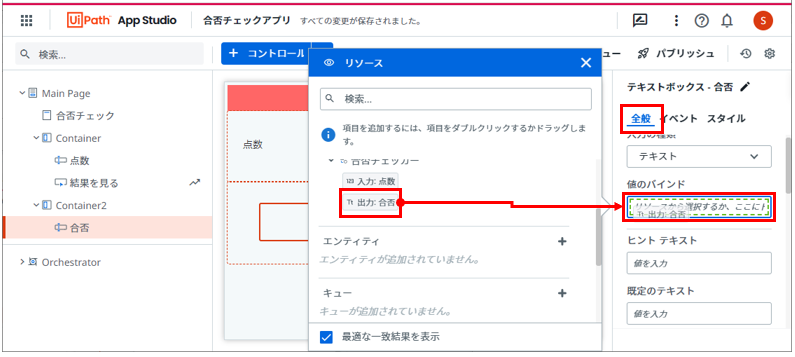
アプリへの出力値を設定
プロセスで出力した値をアプリで表示する場合は、こちらの設定をする必要があります。
今回は、テキストボックスに「合否結果」を表示したいので、テキストボックスへ設定を行います。
出力したいコントロールを選択し、プロパティ[全般タブ]から値のバインドをクリックします。
リソースが表示されるので、プロセスから取得したい値(今回は「合否」)を選択します。

設定は以上で完了です。
実際にアプリの動きを確認してみます。
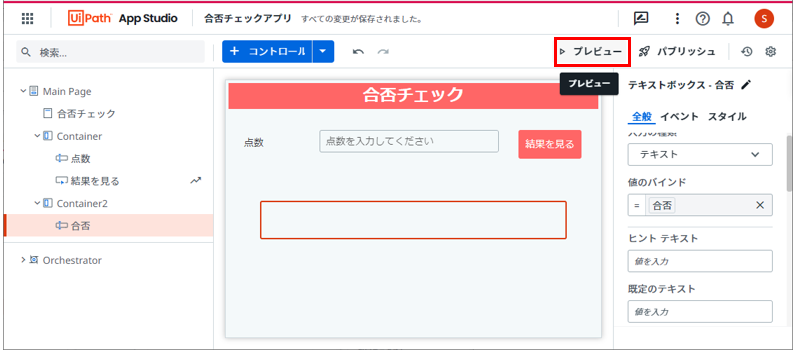
プレビューを確認
画面右上の「▷プレビュー」をクリックすると、作成したアプリのプレビューがブラウザの別タブで表示されます。。


【ステップ④】開発したアプリを公開しよう
アプリのパブリッシュ
まずはアプリをパブリッシュしていきます。
App Studio右上の「パブリッシュ」から、パブリッシュしてください。
権限の設定
最後に権限の設定をしておきます。
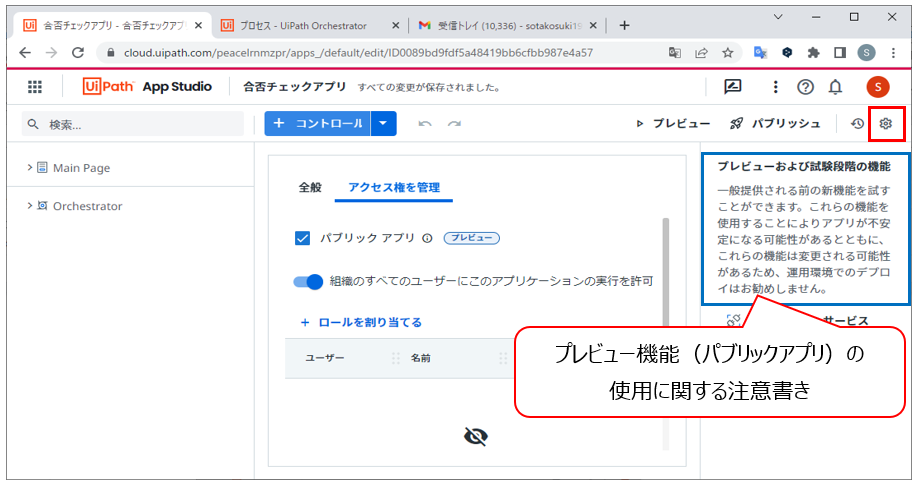
設定(歯車マーク)から[アクセス権を管理タブ]を開き、必要な権限を設定しておきます。
|
パブリックアプリ (※)プレビュー |
組織の外部のユーザーであっても実行できる |
|
組織のすべてのユーザーにこのアプリケーションの実行を許可 |
組織のOrchestratorに接続されているユーザーは実行できる |
|
ロールを割り当てる |
※パブリックアプリはプレビュー版の機能であり、以下画面の通り”運用環境でのデプロイはお勧めしません”との注意書きがされています。

URLの取得
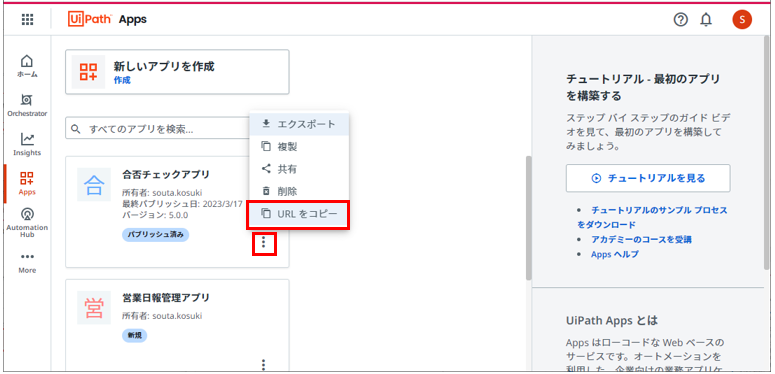
最後にURLを取得して完了です。
UiPath Appsのトップ画面で、作成したアプリ>…(三点リーダー)>URLをコピーから取得し、権限を持った方へ配布します。

UiPath Appsを使って自動化の範囲を拡げよう!
いかがだったでしょうか。
UiPath Appsは、今回作成したアプリであれば30分もかからず開発できてしまうような、非常にパワフルなツールです。
今回お伝えした4ステップの中でポイントをしっかり押さえれば、簡単なアプリを開発できるようになるはずです。
【ステップ①】アプリ開発画面を立ち上げる
【ステップ②】アプリを開発する
【ステップ③】ロボットと連携する
【ステップ④】開発したアプリを公開する
次回は、システムやExcelとの連携、データベースの扱い等もっと踏み込んだ内容をお届けします。
UiPath Appsの使い方をレクチャーしてほしい…、開発の依頼・相談をしたいなどありましたらお気軽に弊社サポートサービス「Robo Runner」までお問合せください。





コメントを残す